Ver en PHP
En esta ocasión voy a mostrarles como aplicar la funcionalidad de Autocompletar de jQuery en ASP.Net, utilizando una base de datos SQL Server y generando un resultado tipo Json.
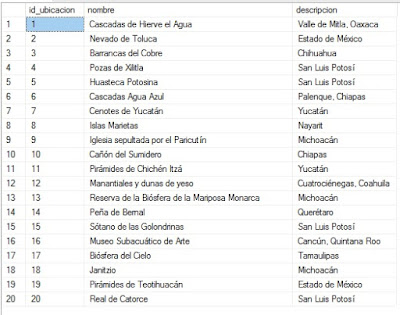
Para nuestro ejemplo, vamos a necesitar una tabla. Mi tabla se llama "ubicaciones" y este es su contenido:

Comenzamos agregando una página ASP.Net llamada "jquery-autocomplete.aspx" a la cual agregaremos las referencias necesarias en el head del documento:
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css" />
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
Nota: en este ejemplo estaremos usando "bootstrap"
<body>
<form id="form1" runat="server">
<div class="container">
<h1>Autocompletar jQuery con Asp.Net</h1>
<div class="row">
<div class="col-sm-12">
<div class="form-group">
<asp:TextBox ID="txtBuscar" placeholder="Texto a buscar..." CssClass="form-control" runat="server"></asp:TextBox>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<div class="form-group">
<label>Valor Seleccionado:</label>
<asp:TextBox ID="txtValor" CssClass="form-control" placeholder="0" runat="server"></asp:TextBox>
</div>
</div>
</div>
</div>
</form>
</body>
<body>
<form id="form1" runat="server">
.
.
.
</form>
<script type="text/javascript">
$("#<%=txtBuscar.ClientID%>").autocomplete({
source: function (request, response) {
/*Aquí se configura el origen de datos*/
$.ajax({
type: 'POST',
url: "jquery-autocomplete.aspx/BuscarLugar",
data: "{textoBuscar: '" + request.term + "'}",
dataType: "json",
contentType: 'application/json',
async: false,
success: function (result) {
response($.parseJSON(result.d));
}
});
},
search: function () {
/*Este evento sucede mientras se escribe algo en el TextBox*/
// Condicionar a menos 3
// caracteres en la búsqueda
var term = this.value;
if (term.length < 3) {
return false;
}
},
focus: function () {
/*Este evento sucede cuando el TextBox obtiene el foco*/
// Evitar que el valor se inserte cuando
// el TextBox obtenga el foco
return false;
},
select: function (event, ui) {
/*Este evento sucede cuando se selecciona uno de los resultados*/
// Asignar el valor al TextBox
this.value = ui.item.value;
// Mostrar el ID
$("#<%=txtValor.ClientID%>").val(ui.item.id);
return false;
}
});
</script>
</body>
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Web.Script.Serialization;
using System.Web.Script.Services;
using System.Web.Services;
struct Result {
public string id;
public string value;
}
Luego, agregamos un WebMethod, como se muestra a continuación:
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public static String BuscarLugar(String textoBuscar)
{
SqlConnection cnn = new SqlConnection("Data Source=.;Initial Catalog = ejemplos; User Id=sa;Password = P@ssword");
try
{
cnn.Open();
SqlCommand cmd = new SqlCommand();
cmd.Connection = cnn;
cmd.CommandType = CommandType.Text;
cmd.CommandText = @"select id_ubicacion, nombre
from ubicaciones
where nombre like '%' + @nombre + '%'";
cmd.Parameters.Add("@nombre", SqlDbType.NVarChar, 50).Value = textoBuscar;
SqlDataReader dr = cmd.ExecuteReader();
List<Result> result = new List<Result>();
while (dr.Read())
{
result.Add(new Result() {
id = dr["id_ubicacion"].ToString(),
value = dr["nombre"].ToString()
});
}
dr.Close();
return new JavaScriptSerializer().Serialize(result);
}
catch (Exception ex) { throw (ex); }
finally { cnn.Close(); cnn.Dispose(); }
}
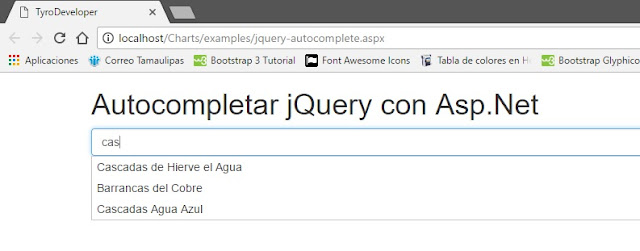
Cuando escribimos al menos tres caracteres, nos mostrará las coincidencias:

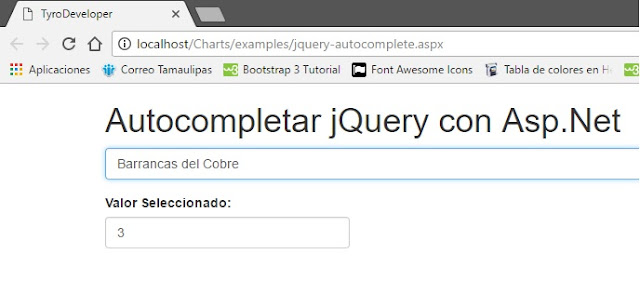
Cuando seleccionemos un elemento, asigna el value al objeto "txtBuscar" y el id al objeto "txtValor":

Hola, estoy intentando implementar este autocomplete...
ResponderEliminarNo me ha funcionado, podrias asesorarme?